Viết User Story Dễ Hiểu Cho Mọi Vai Trò trong Team Agile Làm Sản Phẩm
User Story là cách giúp Developer và QC biết khi nào công việc của họ "hoàn thành". Nếu không có các trường hợp phát sinh hoặc thay thế được đưa vào trong User Story, họ sẽ không biết cách giải quyết các vấn đề đó. Cuối cùng, tính năng sẽ không hỗ trợ được người dùng trong thế giới thực.

Tiêu đề bài viết được ra đời theo gợi ý của ChatGPT 🤖🧠🇦🇮👾
Mỗi người đều có cách tiếp cận User Stories riêng (dù là vai trò Product Manager, UX/UI Designer, Developers hay QC), có thể là theo một cấu trúc như Gherkin, hoặc thứ gì đó họ đã điều chỉnh qua quá trình tạo ra hàng trăm user story, làm việc với nhiều nhóm khác nhau trên các sản phẩm khác nhau.
Tôi muốn thêm một vài khía cạnh thực tế về cách bạn có thể chuẩn bị và viết nội dung cho các user story.
User Story là cách giúp Developer và QC biết khi nào công việc của họ "hoàn thành". Nếu không có các trường hợp phát sinh hoặc thay thế được đưa vào trong User Story, họ sẽ không biết cách giải quyết các vấn đề đó, và tính năng của bạn sẽ không có khả năng xử lý bất cứ điều gì ngoại trừ các trường hợp lý tưởng (happy cases). Cuối cùng, tính năng sẽ không hỗ trợ được người dùng trong thế giới thực.
Một định dạng User Story phù hợp cho tất cả
Đây chính là định dạng nguyên thủy nhất mà tôi từng làm việc (và chính tôi lúc đó cũng thích cách viết này) cách đây 10 năm.
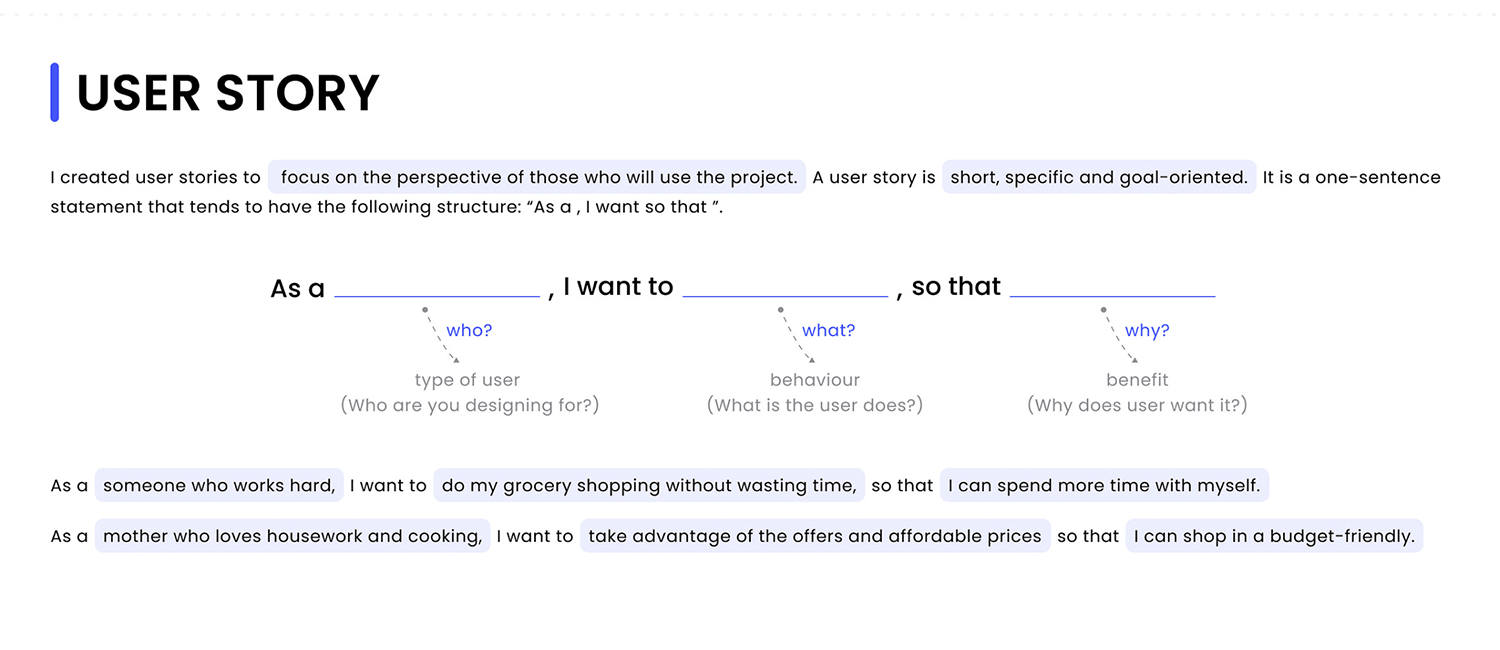
- As a <user>
- I want <to be able to..>
- So that <a reason..>

Trong suốt 2 năm sau đó, tôi vẫn giữ quan điểm rằng định dạng trên là một tiêu chuẩn, một user story gọi là "chuẩn" mà đã bỏ qua nhiều cơ hội nhìn nhận lại vấn đề thực sự.
Khi ôn lại kỷ niệm, tôi nhận ra 2 lý do:
- Mọi người đều tuân theo công thức "khá chuẩn" này vì việc tìm kiếm thông tin về User Story đều từ Internet. Tức là người khác đã làm đường và chúng ta cũng đi theo con đường đó là được mà bỏ qua việc rằng chúng ta đi trên con đường đó bằng phương tiện gì.
- Tuy nhiên quá trình xác thực con đường đó với thực tế làm việc tại Việt Nam hơi khác biệt (và thực tế đã khác rất nhiều cho đến bây giờ)
Đây là một dạng ngắn gọn và mô tả đơn giản về một tính năng theo quan điểm của một người (hoặc có thể là một hệ thống) mong muốn có một khả năng mới hoặc thay đổi nào đó.
Cá nhân tôi có hai vấn đề khi sử dụng công thức này. Đầu tiên, một công thức viết User Story có thể phù hợp với tất cả, nhưng liệu mọi người có thực sự muốn sử dụng một chiếc ô mà mỗi khi mở ra lại phát bài hát chúc mừng sinh nhật không?
Trong khi chức năng chính của chiếc ô là giúp bạn che mưa. Còn chức năng phụ có thể là che nắng hoặc làm vật trang trí.
Mặc dù có một cấu trúc chuẩn hóa hỗ trợ khả năng đọc và hiểu từ các bên liên quan, nhưng nó không phải lúc nào cũng phù hợp với nhu cầu được nêu trong User Story và nó bỏ lỡ rất nhiều ngữ cảnh liên quan.
Và điều này đưa tôi đến vấn đề thứ hai cấu trúc User Story này. Ngay khi các bạn developer không nhận được thông tin họ cần từ User Story (để code, để biết thực sự ngôi nhà cần bao nhiêu trụ, có cần làm móng trước không) và họ chỉ xem danh sách trong tiêu chí chấp nhận (Acceptance Criteria), câu hỏi lúc này sẽ là "Bạn đang viết User Story cho ai?", trong khi các bên liên quan không hiểu rõ việc mình cần làm.
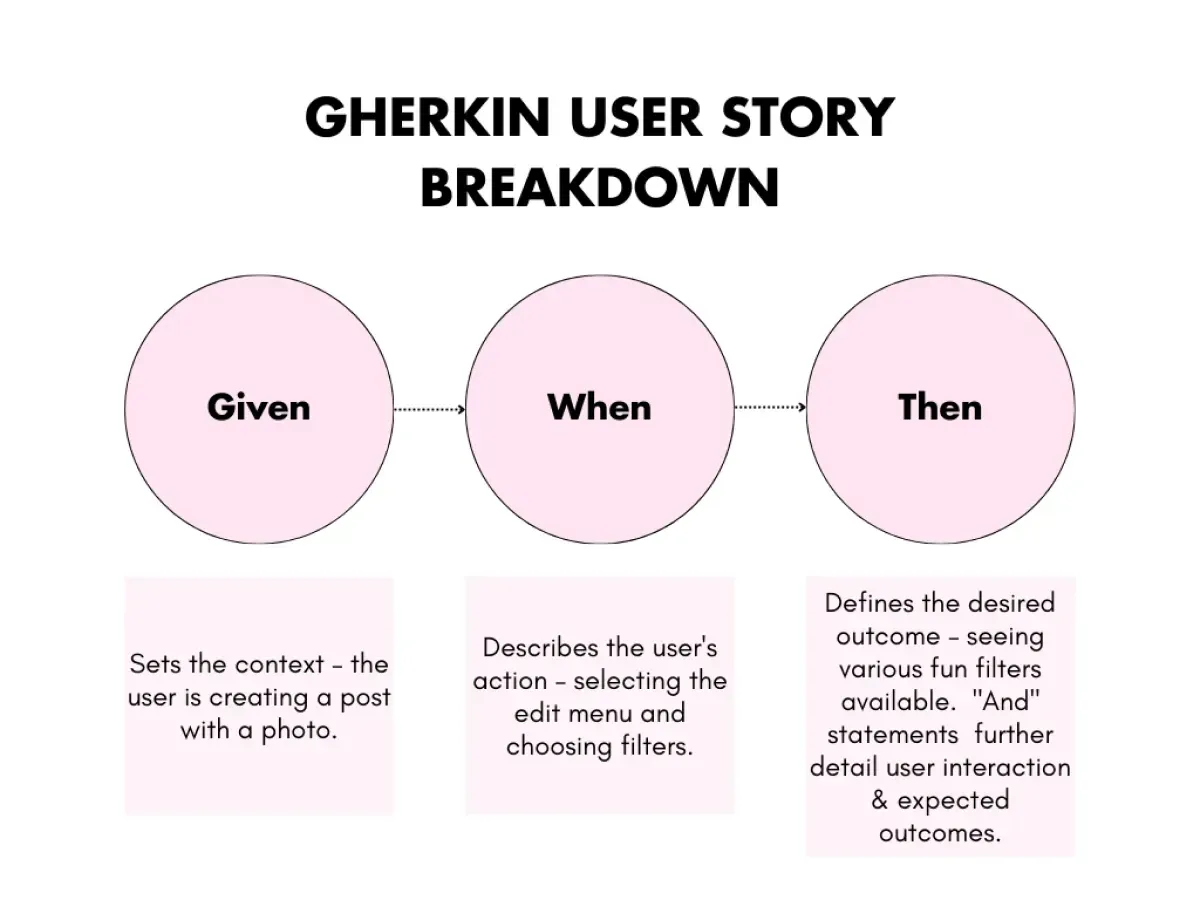
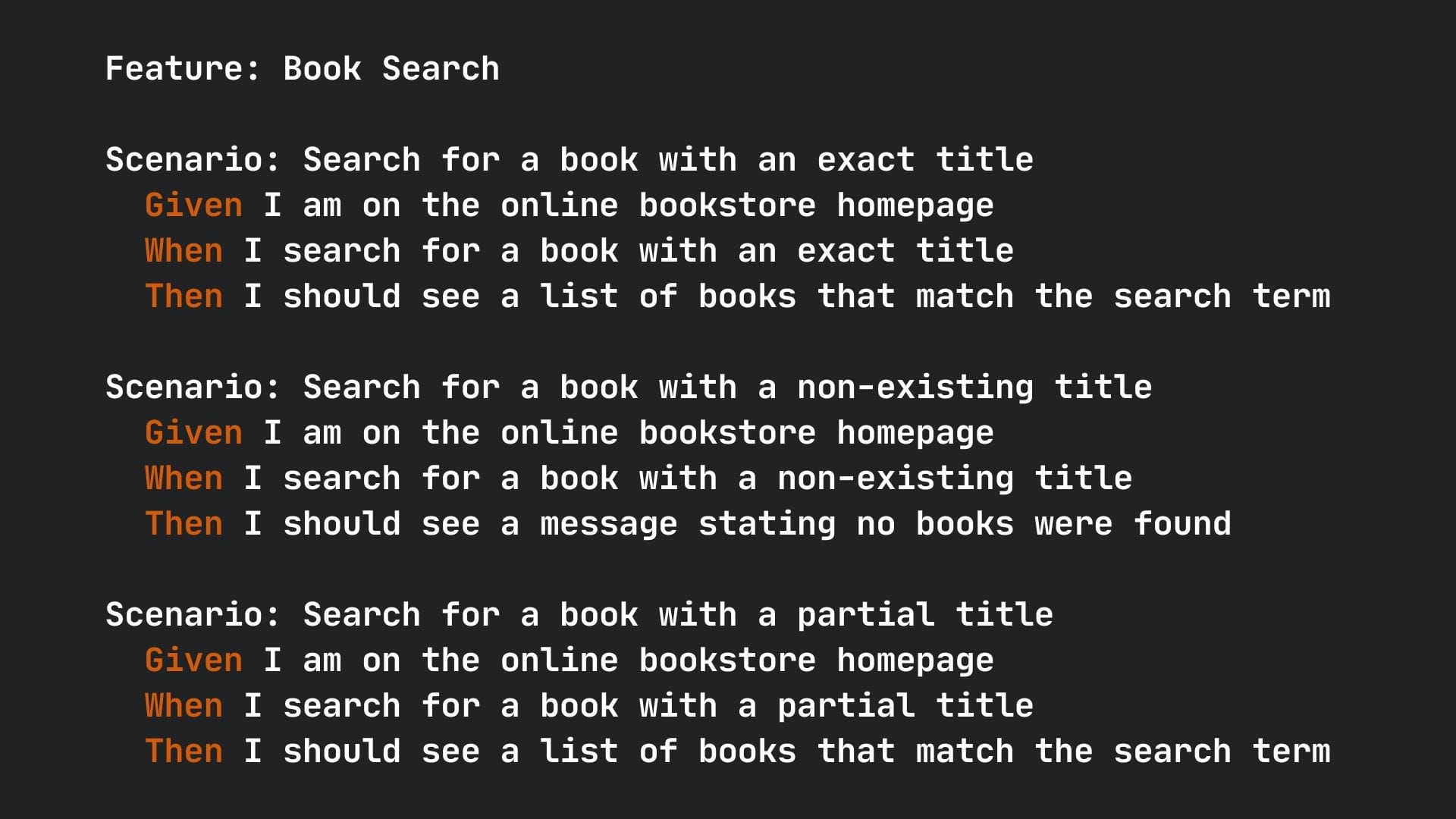
Định dạng của Gherkin
Tham khảo: https://cucumber.io/docs/gherkin/
Để developers biết khi nào họ hoàn thành User Story, họ cần tiêu chí chấp nhận - Acceptance Criteria (các điều kiện mà sản phẩm hoặc tính năng phải đáp ứng để được người dùng cuối chấp nhận) và khi sử dụng Cucumber, các tiêu chí chấp nhận đó thường được ghi lại dưới dạng các kịch bản kiểm tra cụ thể. Và đó chính là lúc Gherkin xuất hiện.
Cucumber thực chất là một công cụ hỗ trợ kiểm tra phần mềm tự động theo định dạng dễ viết và dễ đọc. Vậy nếu Cucumber là một công cụ phần mềm tự động chứ không phải là một phương pháp để viết User Stories, tại sao tôi lại đề cập đến nó?

Gherkin là ngôn ngữ dành riêng để viết tiêu chí chấp nhận bằng bốn đến năm câu lệnh chính:
Scneration (Kịch bản) – đây là tiêu đề cho tiêu chí chấp nhận cụ thể này, nó sẽ đóng vai trò là nội dung dễ nhận dạng và dễ hiểu cho những gì được mô tả tiếp theo trong các câu lệnh còn lại.
Given – đây là thiết lập, tình huống, trạng thái mà bạn hoặc phần mềm phải trải qua để các câu lệnh còn lại diễn ra.
When – đây là lúc kích hoạt cho kịch bản kiểm tra, thường là một hành động cụ thể mà người dùng thực hiện, nhưng có thể là thời điểm kích hoạt thời gian hoặc hành động của hệ thống hoặc tính năng liên quan khác.
Then – đây là kết quả có thể kiểm tra được của When, vì vậy khi có điều gì đó xảy ra, thì đây là kết quả cần kiểm chứng.
And – trong một số trường hợp, kết quả dẫn đến điều gì đó khác. Trong những trường hợp này, “And” có thể được sử dụng để bao gồm các câu lệnh “Given”, “When” và “Then” bổ sung.

Tôi sử dụng định dạng Gherkin để thay thế cho cách viết User Story cũ trong 3 năm. Các ưu điểm tôi nhận ra trong quá trình áp dụng:
- Rõ ràng, dễ đọc, vì chung 1 format viết.
- Ngôn ngữ đơn giản, nhất quán.
- Tập trung vào quan điểm và giá trị của người dùng.
Và còn nhiều lợi ích khác về cách viết Gherkin bạn có thể tìm thấy khi tìm kiếm trên Google.
Tuy nhiên, tôi cũng đã cân nhắc lại cách viết này sau 3 năm sử dụng dựa trên các trải nghiệm thực tế sau:
- Gap thứ 1: định dạng Gherkin có các đầu ra nhằm phục vụ việc test tính năng. Thực tế: mindset của người viết user story (Product Manager hoặc Business Analyst) khác hoàn toàn mindset của một QC.
- Gap thứ 2: mục đích của cách viết Gherkin nhằm đơn giản hóa vấn đề, nhưng đối với các sản phẩm có độ phức tạp cao, logic chằng chịt, số lượng test case có thể lên đến hằng trăm (thực tế tôi đã làm việc trên các sản phẩm có số lượng test case trên 700) thì một user story đơn giản không thể cover được hết các việc cần làm. Một story được gọi là "done" khi tất cả công việc liên quan đến story đó được hoàn thành. Thực tế: story không đủ thông tin vì chỉ đang cung cấp góc nhìn của việc test.
- Gap thứ 3: cách đánh giá một user story viết theo Gherkin có hiệu quả hay không là hãy nhìn vào Chi phí chìm: số lượng bugs được tạo ra theo mức độ, cảm nhận khi sử dụng sản phẩm, vân vân.
- Gap thứ 4: Learning Curve (đường cong học tập) là cách để hiểu rằng khi bạn làm một việc gì đó càng nhiều, bạn sẽ làm nó càng tốt và nhanh hơn. Mặc dù cách viết của Gherkin được thiết kế đơn giản, nhưng vẫn có đường cong học tập có độ dốc lớn đối với những bên liên quan không quen với định dạng này. Có thể cần đào tạo và định hướng để đảm bảo mọi người có thể sử dụng và hiểu ngôn ngữ một cách hiệu quả. Nhưng khi chức năng trở nên phức tạp hơn, việc đưa nó vào định dạng Gherkin sẽ ngày càng khó khăn hơn.
- Gap thứ 5: cách viết Gherkin có thể gây mơ hồ khi logic sản phẩm dày đặc. Gherkin không phải là cách duy nhất để mô hình hóa việc thiết kế và build sản phẩm. Việc tạo một bảng tính Excel khá dễ dàng cũng có thể giúp bất kỳ các bên liên quan nào cũng có thể nắm bắt được việc cần làm.
Gap thứ 1, thứ 3, thứ 5 tôi đánh giá là các gap lớn nhất đã thông qua quan sát và kiểm chứng.
Thay vì chú ý quá nhiều đến các chi tiết phức tạp của sản phẩm, những người viết yêu cầu phần mềm (gọi chung là requirement creators ) chỉ cần tập trung vào quy trình công việc và kết quả cần đạt được. Đây là lý do vì sao Gherkin, một ngôn ngữ trong Behavior-Driven Development, rất hữu ích trong việc viết theo hướng hành vi của người dùng.
Dự án phù hợp nhất với Gherkin có lẽ sẽ là một dự án nhỏ, nơi toàn bộ thành viên có thể được thuyết phục để thử phương pháp này trong một khoảng thời gian. Sau đó dành thời gian xem lại những gì bạn đã học được để cùng nhau cải thiện.
Hướng tiếp cận phù hợp
Trong suốt bài viết tôi không đề cập đến khái niệm "Đúng" hoặc "Sai" hoặc đưa ra một ranh giới rõ ràng trong việc xác lập tính đúng đắn của vấn đề.
Trong suốt quá trình trải nghiệm Agile, tôi nhận thấy rằng không có quy tắc cố định nào phù hợp với mọi tình huống và mọi nhóm phát triển. Khái niệm Agile là tránh xa các hình thức không cần thiết (nhằm đi nhanh, lean hơn) và những thay đổi như thế này sẽ làm mất đi khái niệm Agile thực sự.
Trong khi viết các User Story, đó là một quá trình tiến hóa hơn là sửa chữa hoặc phân biệt đúng-sai. Với mỗi nhóm mới, bạn phải thử và kiểm tra những gì phù hợp với họ. "Đừng sửa những gì không hỏng", vì vậy nếu các user story hiện tại của bạn gặp một số vấn đề, hãy chỉ ra và giải quyết các vấn đề.
Nhìn ở góc độ cởi mở, cách viết của Gherkin có thể cảm giác thiếu chi tiết vì mục tiêu chính (và là mục tiêu cố ý) của nó là giữ mọi thứ đơn giản, dễ tiếp cận, dễ hiểu cho tất cả mọi người, đặc biệt là những người không có nền tảng kỹ thuật. Dù ngắn gọn và dễ đọc, cách viết này có cả ưu điểm lẫn hạn chế.
Để xử lý nhược điểm này, bạn cần kết hợp nó với các cách viết khác để khỏa lấp phần chi tiết đó.
Có nghĩa là Gherkin vẫn sẽ là Gherkin, cho đến khi bạn tìm ra cách dùng Gherkin theo một biến thể nào đó phù hợp với những gì mình đang có.
Hãy thoải mái thử, chỉ cần bước đi nhẹ nhàng. Hãy cảnh giác với việc tạo ra các hệ thống sau đó bị bỏ rơi… chúng có xu hướng tạo ra sự chậm trễ và gây thêm gánh nặng cho những người tham gia trực tiếp vào quá trình xây dựng sản phẩm.
Đặt ra các quy tắc
Khi viết User Stories, bạn có thể dễ bị cuốn vào quá trình này và nghĩ rằng đối tượng mục tiêu của bạn giống với người dùng cuối (ngay khi bạn bắt đầu viết "As a user,.....")
Tôi ở đây để nói với bạn rằng không phải vậy.
Đối tượng mục tiêu của bạn là bất kỳ ai sẽ đọc những User Stories đó và hiểu được hoặc được kỳ vọng sẽ tạo ra thứ gì đó dựa trên nội dung của User Story mà người dùng cuối sẽ nhận được giá trị nào đó.
Bạn chưa kịp gặp người dùng cuối nhưng bạn sẽ phải gặp đồng đội của mình hàng giờ, hàng ngày. Hãy suy nghĩ kỹ về điều này.
Trong hầu hết các trường hợp, đối tượng mục tiêu của bạn khi đọc user story sẽ là: Designer, Product Manager, Developers, QC.
Điều này có vẻ không có gì mới mẻ nhưng tôi từng đọc các user story viết theo cách sau: "Là một <…>, tôi muốn <…>, để <…>" cho Technical?
Quy tắc đầu tiên: hỏi họ chính xác thông tin nào họ muốn xem.
Điều này có thể dẫn đến việc có hai phần riêng biệt trong mỗi User Story, một phần giúp nhóm triển khai hiểu được công việc cần thực hiện và một phần giúp các bên liên quan ít am hiểu kỹ thuật của bạn hiểu được giá trị trong việc triển khai những gì có trong User Story.
Điều này (theo tôi) cũng áp dụng cho việc viết Acceptance Criteria bằng Gherkin. Miễn là bạn có thể truyền đạt CÁI GÌ cần phải triển khai.
Quy tắc cuối cùng: không viết tiểu thuyết khi làm sản phẩm.
Tôi thường thấy các User Story không hiệu quả vì chúng bị ép vào cấu trúc đó mà không hiểu được ý định hoặc chủ đích thực sự. Việc này tương tự khi bạn viết một cuốn tiểu thuyết cho sản phẩm.
Mỗi người sẽ có 1 cách viết phù hợp nên tôi không đi sâu vào chi tiết về cách viết hiệu quả vì tôi nghĩ rằng mình bài viết đã chiếm đủ thời gian đọc của bạn, nhưng tôi mong bạn hãy ghi nhớ nguyên tắc đầu tiên khi viết User Story.
Sau mỗi release, hãy tự hỏi:
- Gherkin (hoặc cách viết bổ sung) đã giúp team giao tiếp tốt chưa?
- Có kịch bản nào quá mơ hồ hoặc thiếu sót không?
- Làm thế nào để cải thiện lần sau?
Với cách tiếp cận này, bạn sẽ tận dụng tối đa sức mạnh của Gherkin mà không bị hạn chế bởi nhược điểm của nó. Gherkin không phải là "tài liệu cố định"; hãy linh hoạt thay đổi khi yêu cầu thay đổi.




Comments ()